 Vzpomínám si na časy, kdy jsem na střední škole psal příspěvky do místního časopisu. Vše se množilo na cyklostylu. Každá blána byla přísně evidována, abychom snad netiskli mimoto ještě nějaký samizdat. Manželka mi říká, že nejsem starý, leč já vím, že hodně pamatuji. Čtyřicet dva let je přeci nejplodnější věk 🙂 . Dnes si kdejaký kreativec může založit vlastní web, Cenzura již má, díky bohu, své nejlepší časy za sebou, ačkoliv i její možnosti jsou daleko širší. World Wide Web, nebo jak se zjednoduše říká internet, je jedna nekonečná plakátovací plocha.
Vzpomínám si na časy, kdy jsem na střední škole psal příspěvky do místního časopisu. Vše se množilo na cyklostylu. Každá blána byla přísně evidována, abychom snad netiskli mimoto ještě nějaký samizdat. Manželka mi říká, že nejsem starý, leč já vím, že hodně pamatuji. Čtyřicet dva let je přeci nejplodnější věk 🙂 . Dnes si kdejaký kreativec může založit vlastní web, Cenzura již má, díky bohu, své nejlepší časy za sebou, ačkoliv i její možnosti jsou daleko širší. World Wide Web, nebo jak se zjednoduše říká internet, je jedna nekonečná plakátovací plocha.
Pokud jste jako já pouze pokročilí uživatelé, uvítáte každý nástroj, který vám práci na webu usnadní. Takovým pomocníkem je i Google Web designer. Snadno jej nainstalujete pomocí Terminálu. Mimo jiné má nástroje pro kreslení, správu a úpravu textových a 3D objektů a upravování animací, vytváření (generování) souborů v HTML5, CSS3 a JavaScriptu.
Postupujte přesně podle instrukcí pro zdařilou instalaci programu. Nejprve zjistíme architekturu systému, pokud ji neznáme.
| Příkaz v terminálu: |
|---|
| uname -m |
Dále v 32 bitovém systému zadáme:
| Příkazy terminálu: |
|---|
| wget dl.google.com/linux/direct/google-webdesigner_current_i386.deb |
| sudo dpkg -i google-webdesigner_current_i386.deb |
Instrukce pro 64 bitové systémy:
| Příkazy terminálu: |
|---|
| wget dl.google.com/linux/direct/google-webdesigner_current_amd64.deb |
| sudo dpkg -i google-webdesigner_current_amd64.deb |
Pokud budeme program potřebovat odstranit, jednoduše zadáme:
| Příkazy terminálu: |
|---|
| sudo apt-get remove google-webdesigner |
Po úspěšné instalaci spouštěč programu najdeme v Menu > Programování.
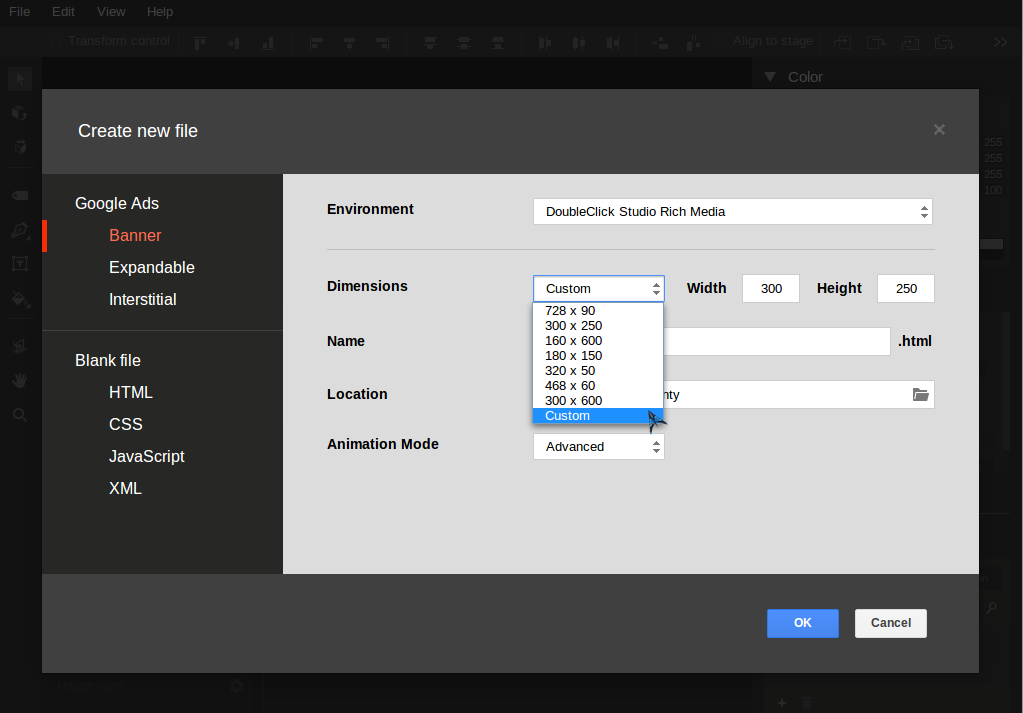
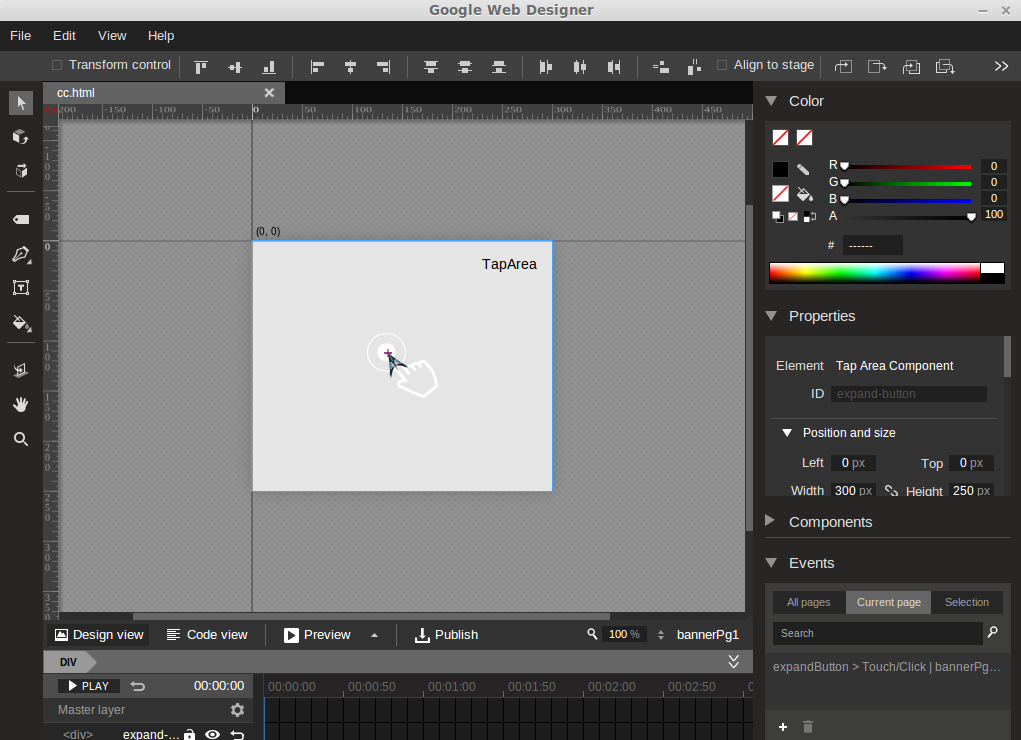
Google Web Designer umožňuje jak designerský pohled, přepracování přímo v kódu, zobrazení v prohlížeči, tak i uveřejnění. Je tu k dispozici několik předpřipravených šablon, jak ukazují obrázky, ale i možnost založit prázdný soubor. Výhodu spatřuji v tom, že umožňuje použít animační prvky HTML5 a CSS3, popřípadě Javascriptu i uživatelům, kteří nepronikli do hlubin programování webu, ovládají přitom základní příkazy a zajímá je nejvíce jimi uveřejňovaný obsah.
Tím neříkám, že nemůže pomoci i ostříleným mazákům, kteří se snaží obohatit svůj web. Jak se ke mě doneslo, tito lidé však upřednostňují spíše psaní v prostém textovém editoru, v našem případě gedit nebo pluma. Nesnažím se zde napsat jakýsi tutoriál širokých možností použití programu Google Web Designer, jen vás seznámit s instalací a budu rád pokud se mi podaří rozpoutat plodnou diskuzi v komentářích.
Chvíli jsem se rozmýšlel, zda uveřejnit tento příspěvek v kategorii Pro pokročilé, rozhodl jsem se však pro druhou variantu, neboť nováčci potřebují růst a pokročit ve svém umu.





Uz jsem jej zkousel drive a muzu rict, ze me to nicim neoslovilo. Spise mi tato aplikace prisla jako moloch co by mel asi umet vsechno co by vyvojar mohl potrebovat, ale ve skutecnosti je to kanon na vrabce. Daleko vetsi efektivity dosahnu pri pouziti Geany a Gimpu, ostatne doba kdy se na web cpali mraky grafiky v podobe obrazku je tak nejak pryc a kdyz uz chci vytvorit nejakou grafiku tak urcite radeji pouziji nejaky graficky program k tomu urceny nez tuhle „vsechnoumim“ aplikaci.