
V minulém díle jsme si zprovoznili na webserveru SSL, abychom mohli odesílat šifrovaná data pomocí protokolu https. Důvod je jednoduchý. V dnešním díle si budem chtít nainstalovat databázi Mysql a její administraci a pro přihlášní je vhodné používat zabezpečený přenos dat. Po instalaci databáze si můžeme zkusit nainstalovat nějaký CMS (Content Management System), což je česky řečeno systém pro správu obsahu.
Nejprve si tedy nainstalujeme Mysql 5.6 databázi:
| Příkaz terminálu: |
|---|
| sudo add-apt-repository ppa:ondrej/mysql-5.6 |
| sudo apt-get update |
| sudo apt-get install mysql-server |
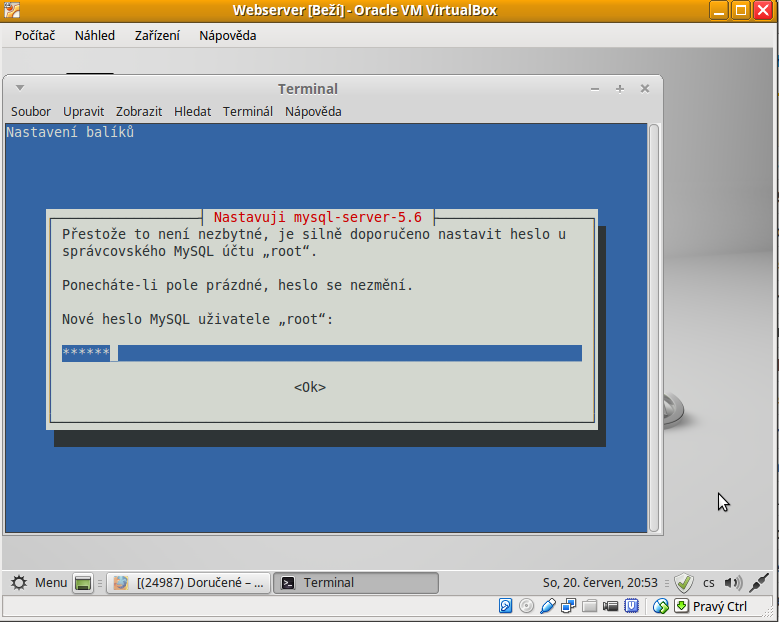
Během instalace budeme vyzvání k zadání hesla pro roota databáze:

Dále nainstalujeme podporu pro PHP:
| Příkaz terminálu: |
|---|
| sudo apt-get install php5-mysql |
Pro administraci si nainstalujeme phpmyadmina:
| Příkaz terminálu: |
|---|
| sudo add-apt-repository ppa:tuxpoldo/phpmyadmin |
| sudo apt-get update |
| sudo apt-get install phpmyadmin |
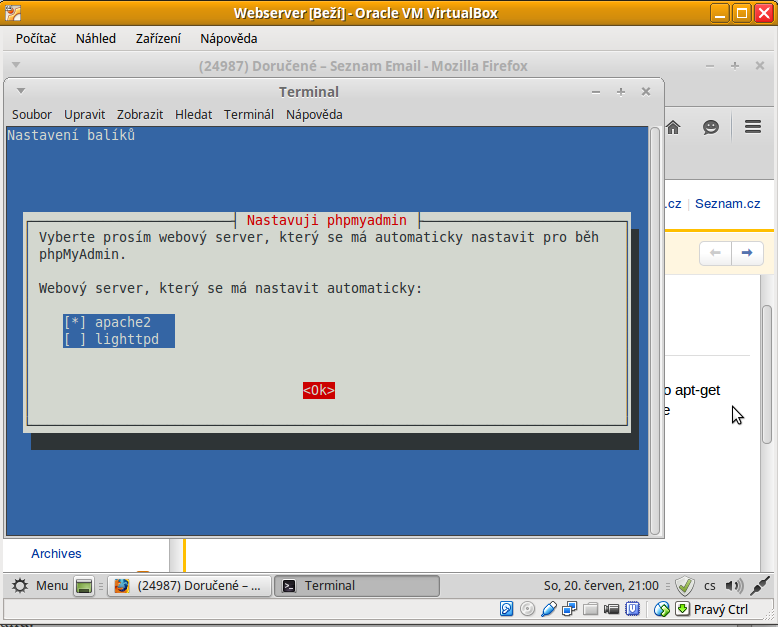
Vybereme webový server Apache2:

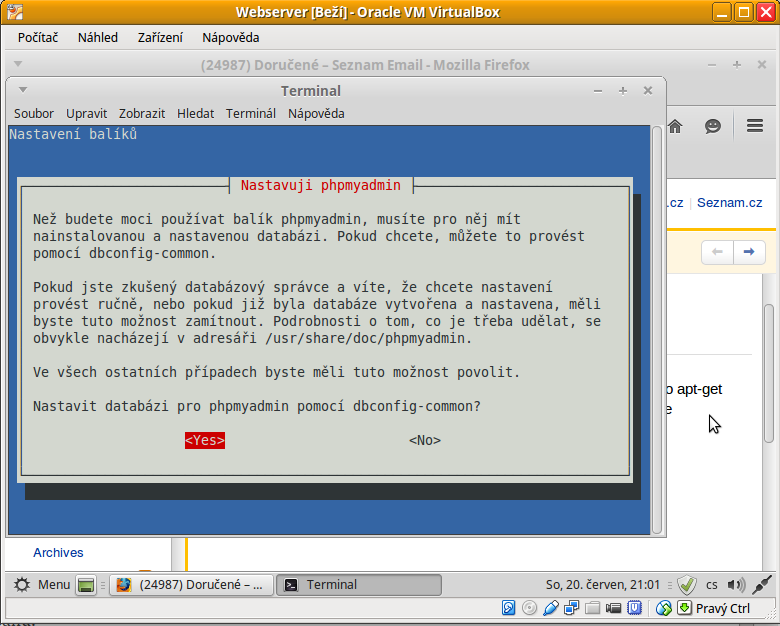
Zkušený databázový správce nejsem takže volím nastavení pomocí dbconfig-common:

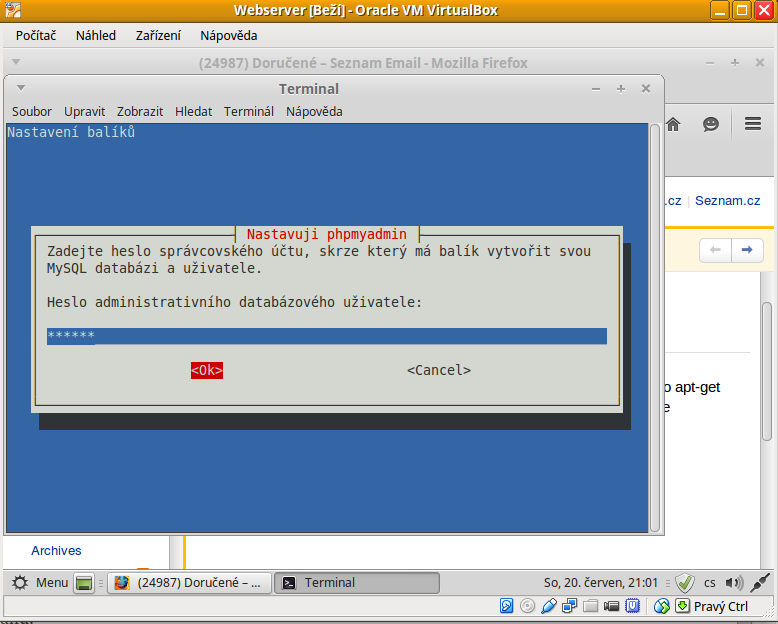
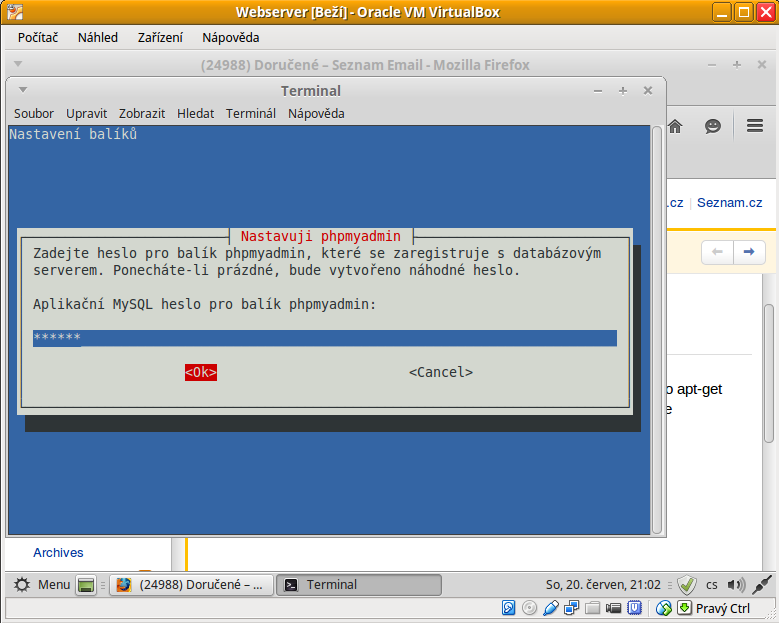
Nyní zadáme heslo, které jsme si zvolili při instalaci databáze (obrázek 1):

Zadáme heslo pro phpmyadmina:

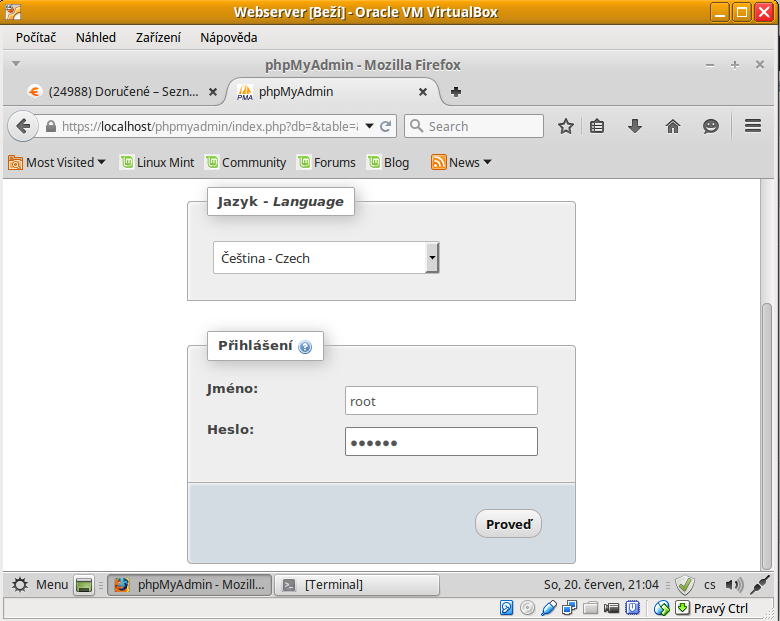
Tak a máme hotovo. Nyní zadáme do prohlížeče adresu https://localhost/phpmyadmin a otevře se nám přihlašovací stránka do administrace databáze:

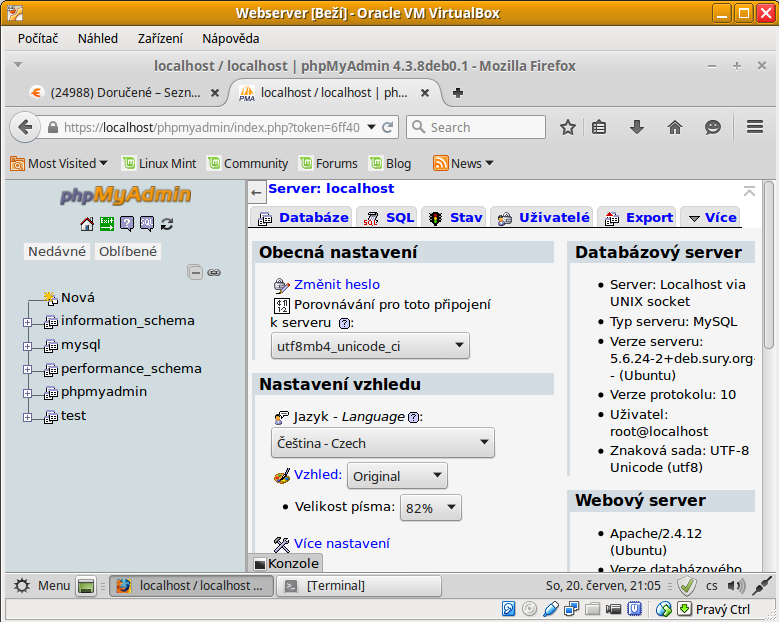
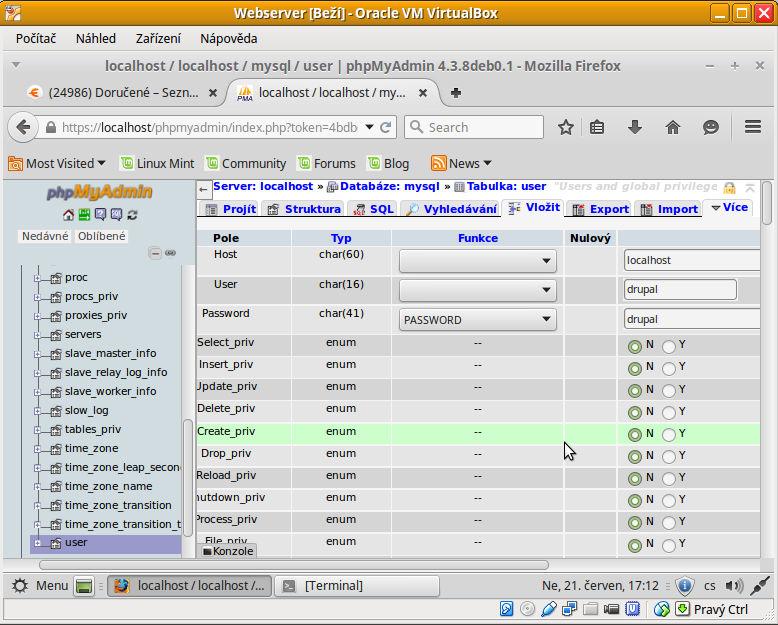
Po zadání hesla můžeme spravovat svou databázi:

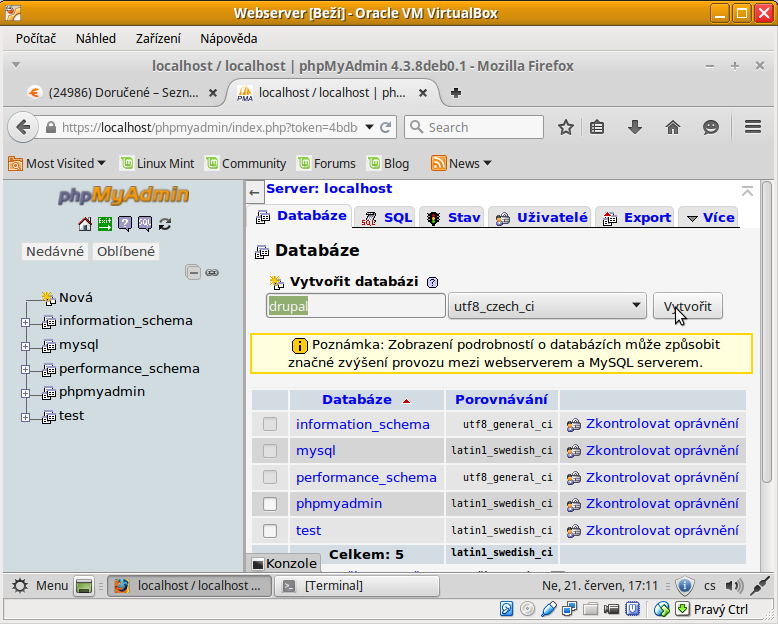
Rovnou toto využijeme, že se nacházíme v administraci a vytvoříme si novou databázi drupal. Jak už z názvu vyplývá pro test CMS jsem zvolil Drupal, ale jen z prostého důvodu, že jsem ho už párkrát instaloval. Klidně můžete zkusit nějaký jiný CMS jsou jich stovky 😀

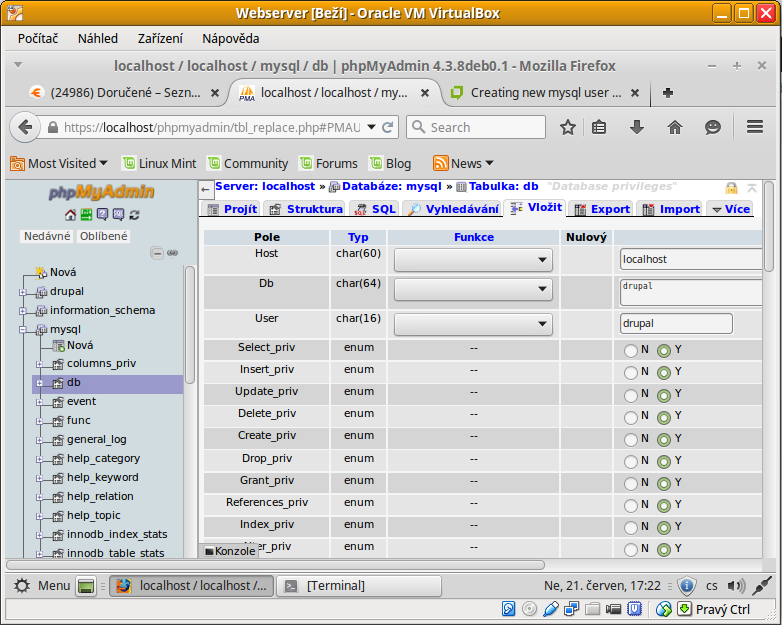
Dále si vytvoříme uživatele drupal s heslem drupal :

a přidělíme mu všechna práva k databázi drupal :

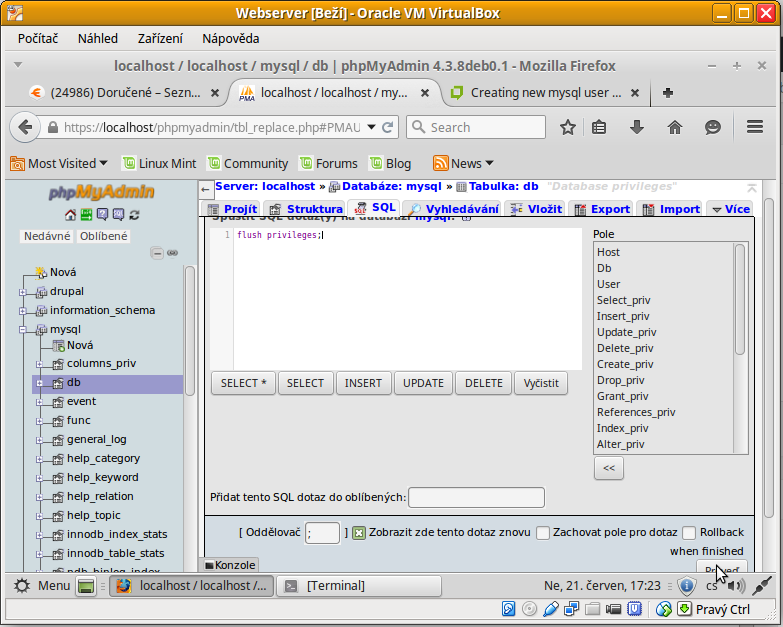
provedeme změnu oprávnění příkazem flush privileges :

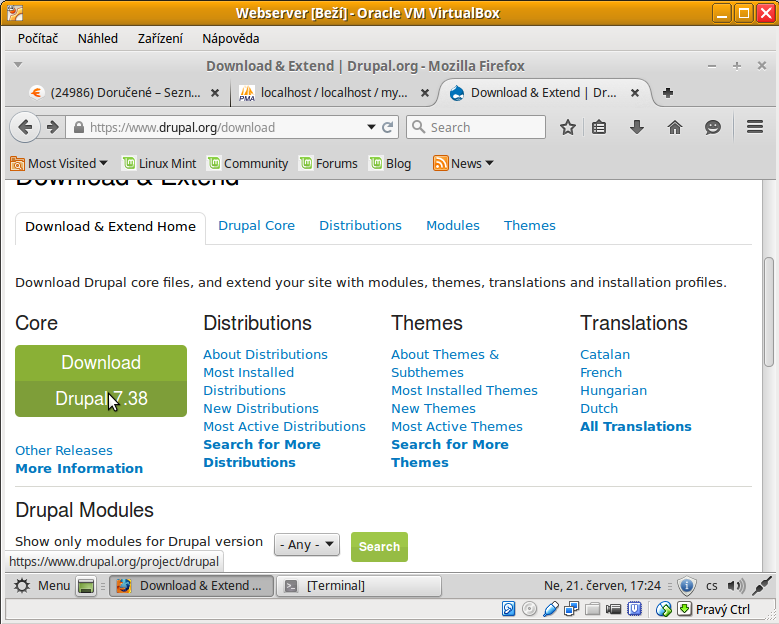
Následně provedeme stažení Drupalu ze stránek drupal.org :


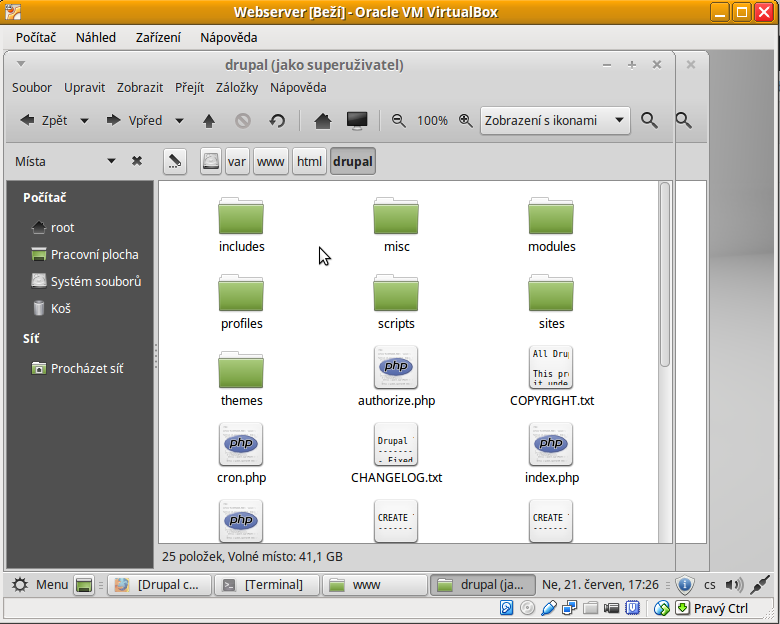
Vytvoríme si složku drupal ve /var/www/html a rozbalíme do ní obsah staženého souboru:

Ještě si stáhneme i češtinu:
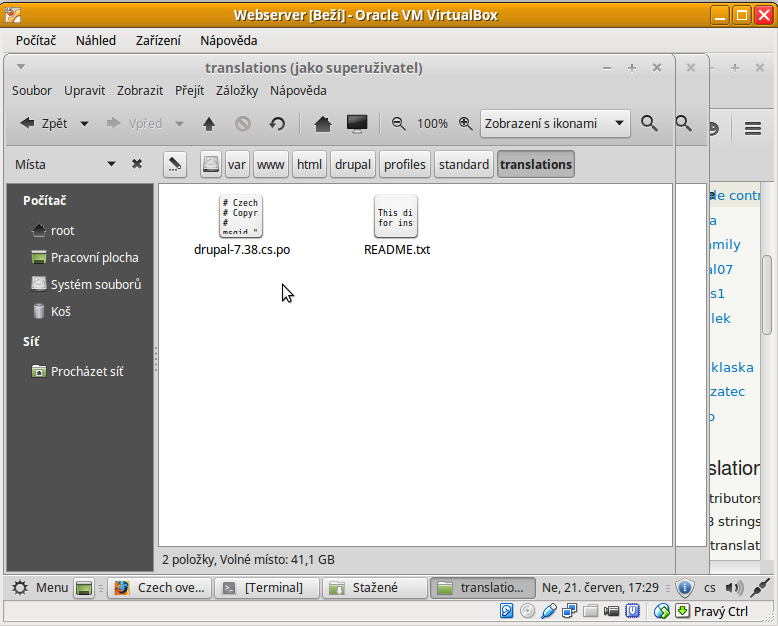
 A nahrajeme ji do složky /var/www/html/drupal/profiles/standard/translations :
A nahrajeme ji do složky /var/www/html/drupal/profiles/standard/translations :

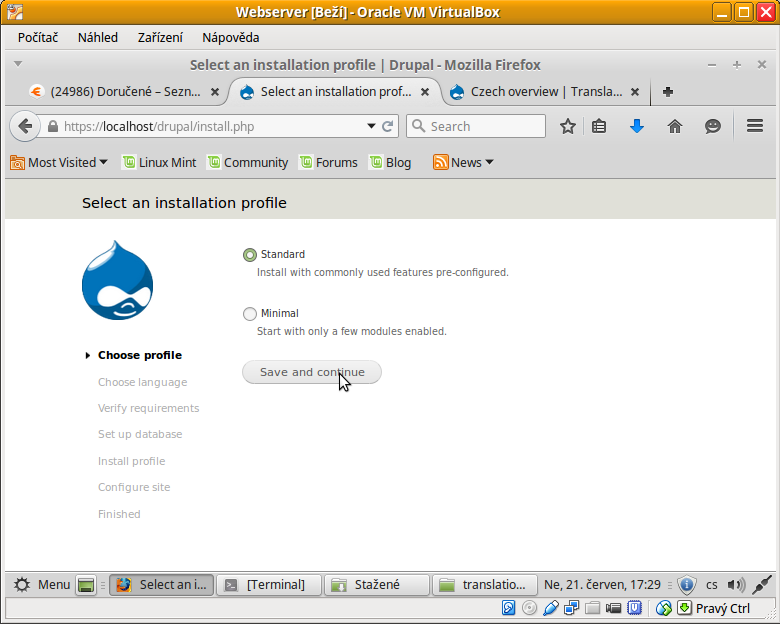
Pak už můžeme zkusit instalaci zadáním v prohlížeči https://localhost/drupal :

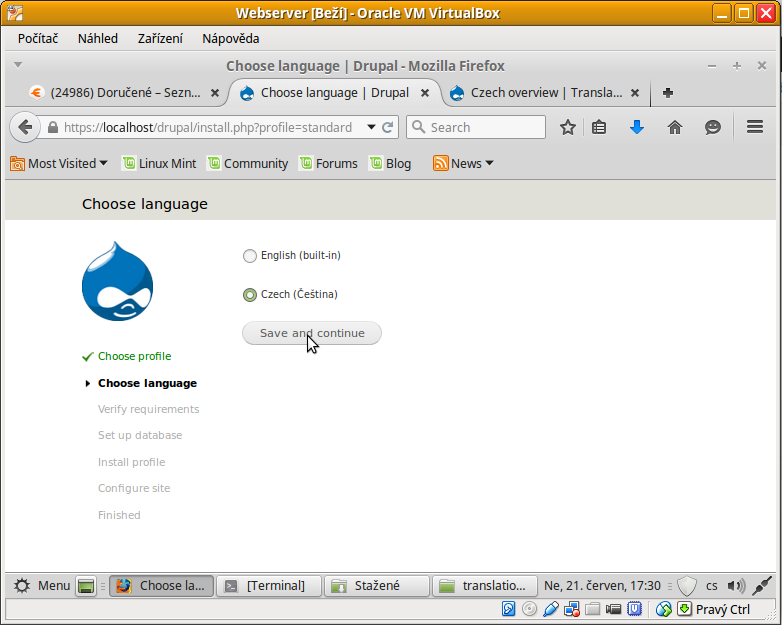
Zvolíme češtinu:

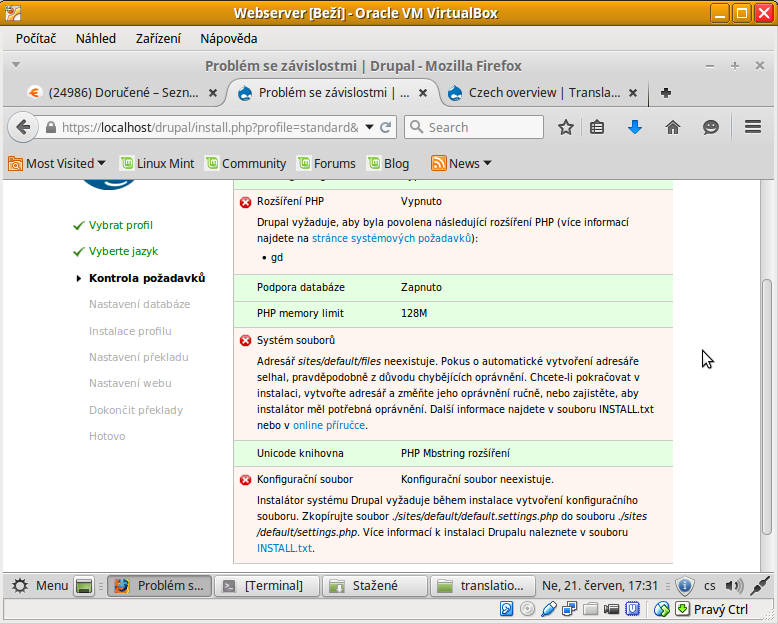
Pak nám instalace pravděpodobně vyhodí tyto 3 chyby:

Ty lehce odstraníme. Nejprve si nainstalujeme rozříšení GD:
| Příkaz terminálu: |
|---|
| sudo apt-get install php5-gd |
| sudo service apache2 restart |
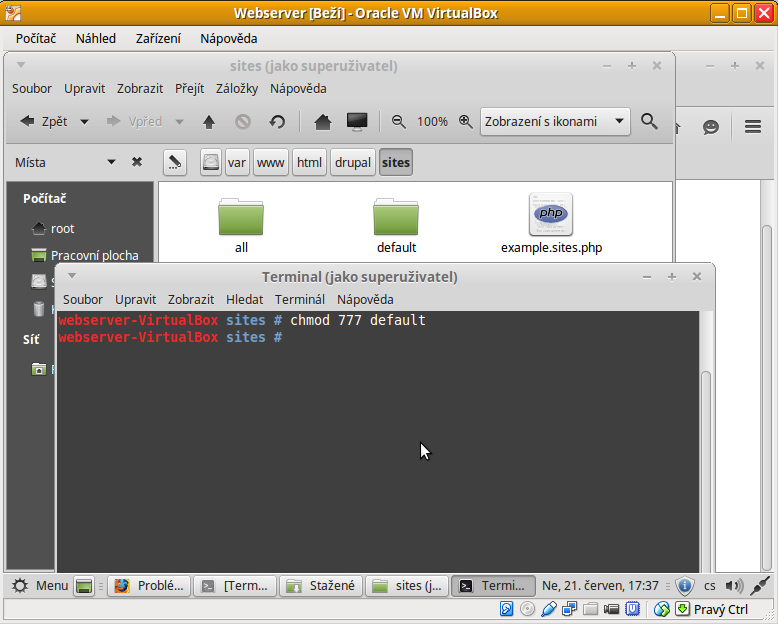
Pak změníme oprávnění na adresáři /var/www/html/drupal/sites :

Vytvoříme soubor settings.php kopií souboru default.settings.php :

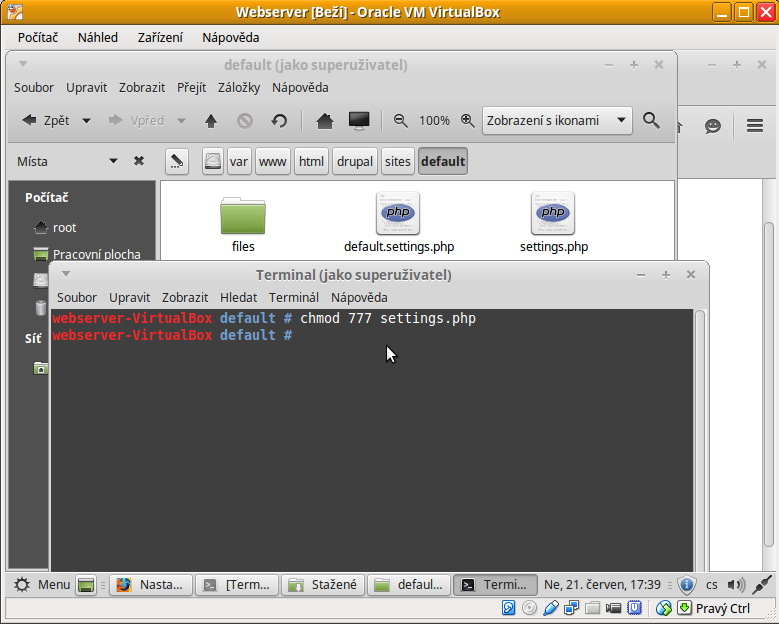
A opět na něm změníme oprávnění:

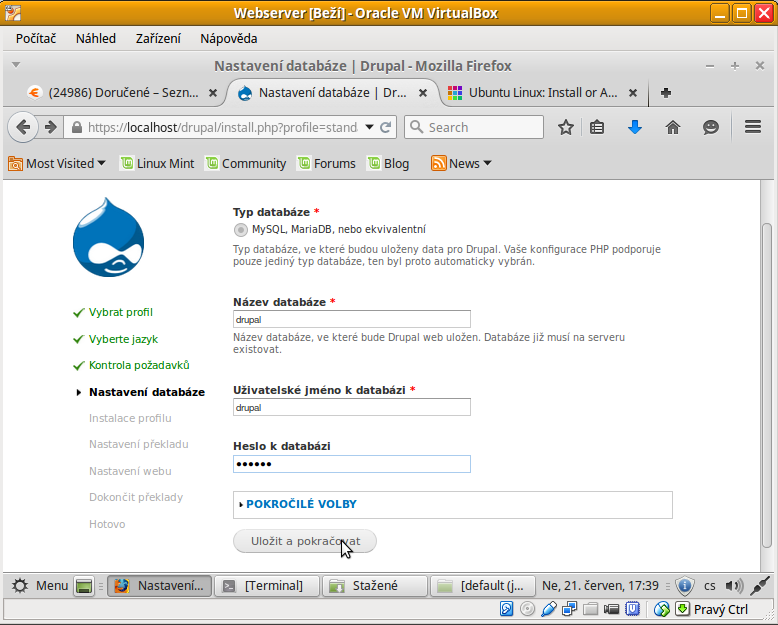
Po obnovení stránky nás již instalátor vyzve k zadání databáze jména a hesla, což jsem si všechno nastavili na drupal 🙂

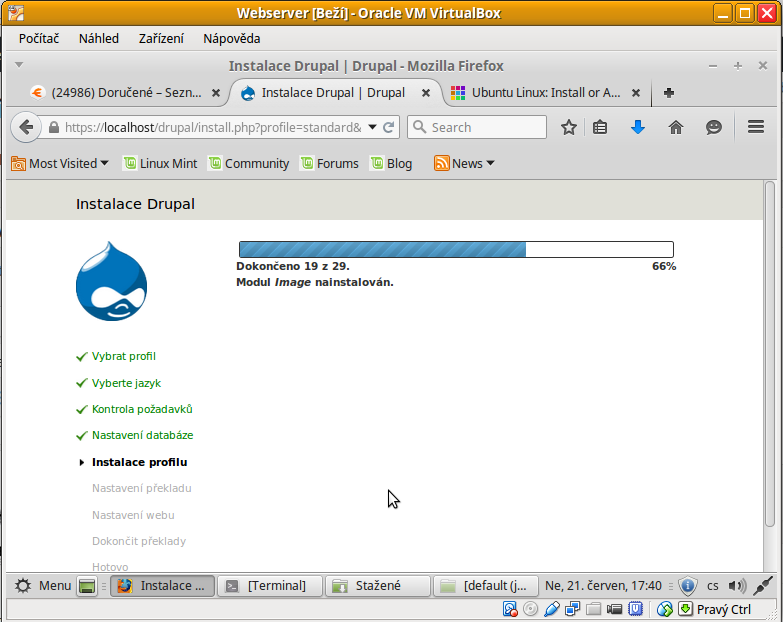
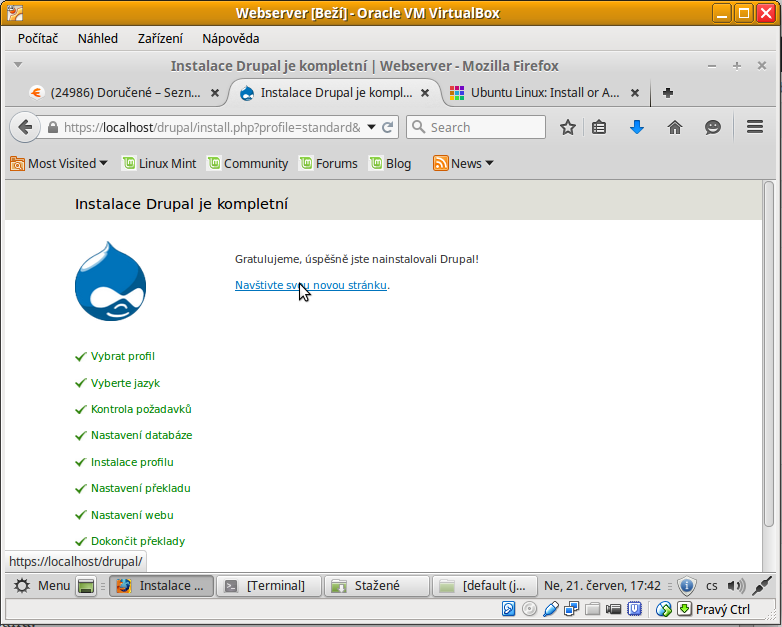
Pak už proběhne (doufám) instalace :

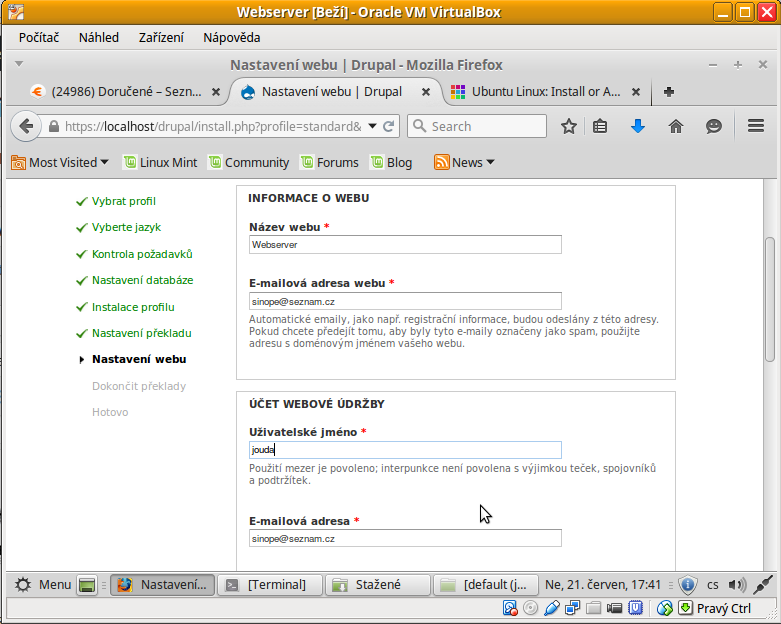
Na konec je třeba zadat údaje pro nové stránky:

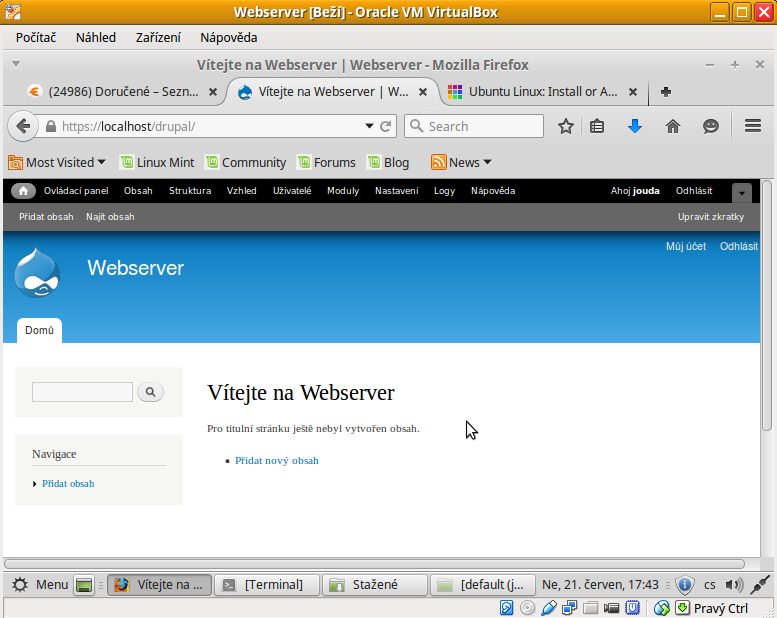
A můžeme navštívit své nové stránky 😀 :

Krásné, že? 😀

Dnešní článek je pravda poněkud delší, ale týden je dlouhej ne? Taky razím heslo, že jeden obrázek vydá za 100 slov. A hlavně odpadají ty hrubky 😀 Jak takový virtuální server na Drupalu na našem krásném LM17.1 vypadá v praxi, můžete mrknout zde: http://a.j-it.cz/ Pokud se to načte tak vítejte u nás doma 🙂 Pokud ne tak sem asi už šel spat 😀
Související články:
Virtuální webserver – 1. část
Virtuální webserver – 2. část

